マルチクリエイター・大倉照結さんに聞く
「キーマップ変更機能」活用のコツ
~HHKB Studioを自分仕様にカスタマイズする~

舞台女優、ナレーター、日本舞踊家、料理研究家、デザイナーであり、Adobeのエバンジェリストも長年にわたって務めているマルチクリエイターの大倉照結さんに、HHKB Studioの「キーマップ変更機能」を活用する場合の基本的な考え方とコツについてお話しいただきます。HHKB Studioを自分にとって使いやすいキーボードにカスタマイズするときの参考にしてください。
- 記事中でのキーの表記はHHKB Studioキートップの刻印に準じています。
キーマップ変更ツールはこちらからダウンロードできます。
カスタマイズの基本的な考え方とコツ
HHKB Studioの魅力の一つに、「キーマップ変更機能」でキーの割り当てやジェスチャーパッドの機能を変えられることが挙げられます。私自身、HHKB Studio(日本語配列)を入手してすぐにこの機能を使い始め、少しずつ自分仕様のキーボードにカスタマイズしているところです。ここでは皆さんの参考になるよう、いくつかの変更点の狙いと効果を具体的に紹介していきます。
とはいえ、キーマップ変更機能があるからといって無理に変更する必要はありません。あくまでもカスタマイズは目的のための手段ですから、むしろあまり「カスタマイズしよう」とは考えないほうがよいと思います。それよりも、作業をしていて「ここがこうだったらいいな」と思うことがあれば変更してみるとよいでしょう。
その結果、「ちょっと違ったかも」と感じたら元に戻せばよいだけのこと。HHKB Studioでキーマップを変更するのはとても簡単なので、楽しくトライアンドエラーを繰り返すのがおすすめです。
さて、HHKB Studioは本体に4つのProfileを保存することができます。デフォルトではProfile 1がWindows用、2がMac用となっていますので、私は現在、Profile 1、2をデフォルトのOSを基準にカスタマイズしています。特に日常業務はMacで作業することが多いため、Profile 2を一般作業用として、どんなアプリでも対応できるよう汎用的にカスタマイズしてメインで使用しています。
一方、Profile 1は、Windows使用時にMacのショートカットキーと指の位置の整合性が取れるようにカスタマイズしています(たとえば、Windows使用時に「Win/⌘」キーを「Control」キーに割り当てるなど)。そうすることで、どちらのPCを使ってショートカットキーの指の位置は同じということになり、脳が混乱しなくてすみます。キーマップ変更ツールを使うことで、普段使い慣れている配列をベースにしながら、さらに使い勝手をよくしていくことができるということですね。
また、Profile 3はAdobeのアプリ用にキーマップを変更しています。これはMacで行うデザインなどのクリエイティブワーク専用のカスタマイズです。
このように私は用途別に3つのProfileを作って使い分けています。今回はProfile 2とProfile 3の中から、特徴的で皆さんにも応用していただけそうなカスタマイズを8項目、紹介します。いずれも私のメインPCであるMacBookにHHKB Studioを組み合わせて使うことを前提にしています。

作業効率化のために大倉さんが変更したキーマップ
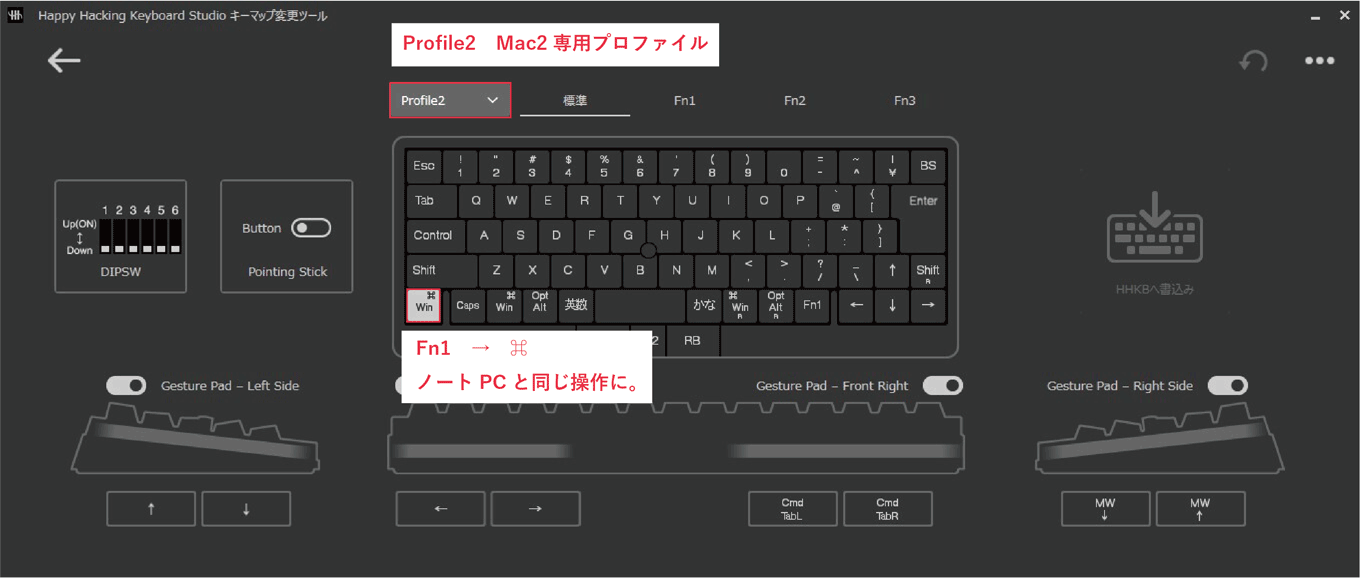
①「Fn1」に第2の「⌘」を割り当てる

①から⑦はProfile 2(Macでの一般作業用)でのカスタマイズです。
まず、左端にある「Fn1」をMacの「⌘」に変更しました。第2の「⌘」キーですね。こうすると「⌘+Z」(操作を取り消す)のときに小指と薬指で「⌘」を押せるようになります。私の場合、そのほうが下の「⌘」を使うよりも押しやすく感じるのです。このように、「より楽に押したい」と感じるショートカットがあれば、それに応じて割り当てるキーを決めるとスムーズにカスタマイズできますよ。
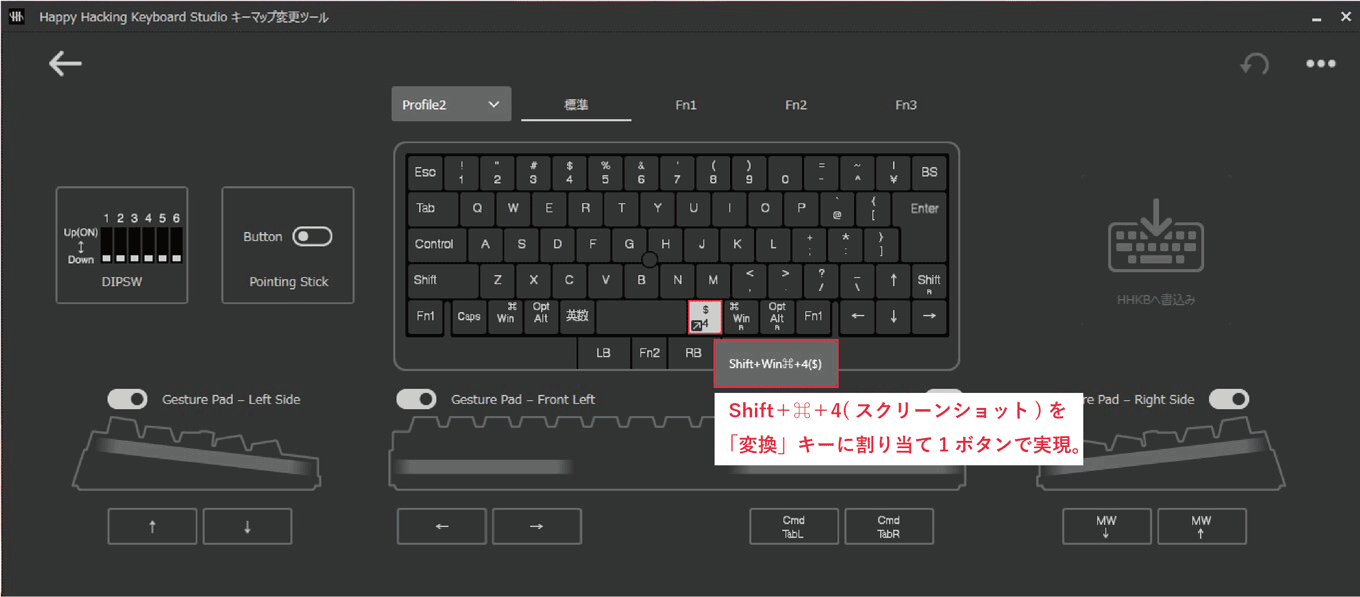
②スクリーンショットを「変換」キーに割り当てて一押しで完了させる

頻繁に使うスクリーンショットを1つのキーで済ませられるようにしたカスタマイズです。Macのスクリーンショット用ショートカットは「Shift+⌘+3」「Shift+⌘+4」と、数字を含めたキーを3つ同時に押します。どうしても両手を使うことになるので、もっと簡単にしたいと思い、範囲指定して画面の一部を取り込むショートカット「Shift+⌘+4」を「変換」キーに割り当てました。
スクリーンショットは調べ物をしながら書くライターの方、研究者の方などもよく使われることと思います。一押しでできるようにしておくと便利ですよ。


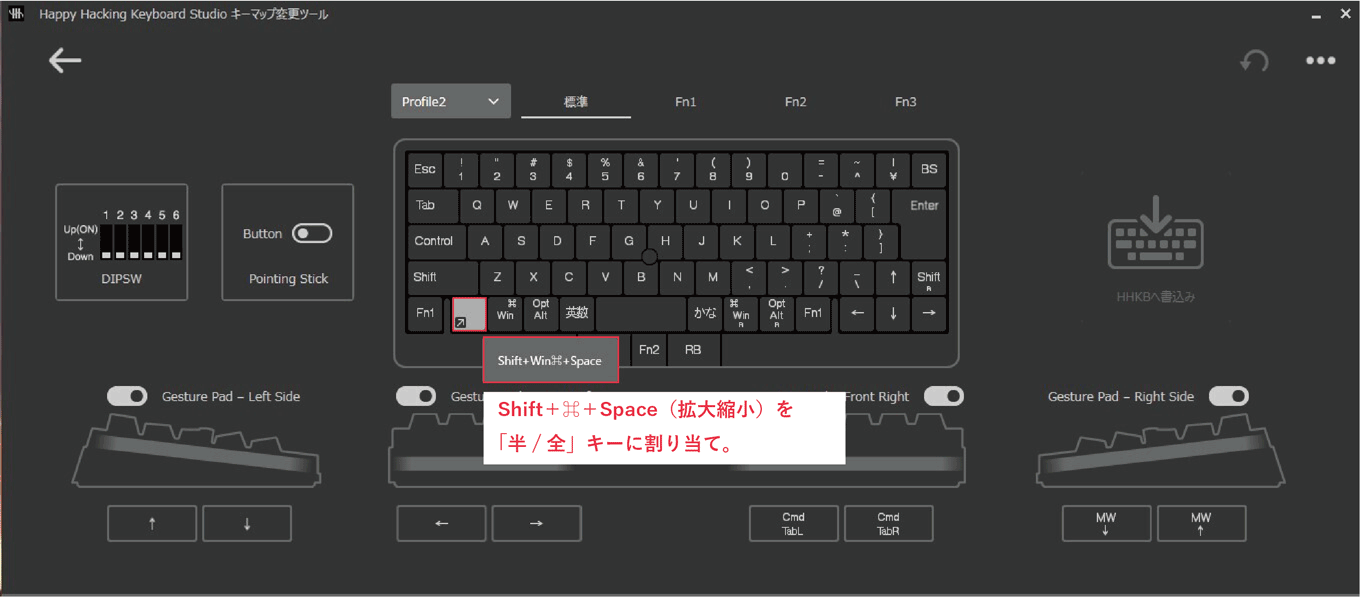
③「Shift+⌘+Space」を「半/全」キーに割り当ててAdobeのアプリに対応

「Shift+⌘+Space」は画面表示のパーセンテージを変えるショートカットです。Adobeのアプリを使っているときにこの3つを押すと、InDesignなら特定範囲の拡大、IllustratorやPhotoshopならマウスを右スクラブで拡大・左で縮小というように、表示サイズを変えることができます。これまでは特に意識することもなく3つを押していましたが、あまり使うことのない「半/全」に割り当てて一押しでできるようにしました。
私の場合はマウスではなく、Macのキーボードではトラックパッド、HHKB Studioではポインティングスティックで左右に動かしています。ポインティングスティックを使うと、拡大縮小して確認や微調整を行い、「⌘+0」で全体表示に戻して確認する一連の作業が、あまり指を上下させることなく省エネでできるようになります。

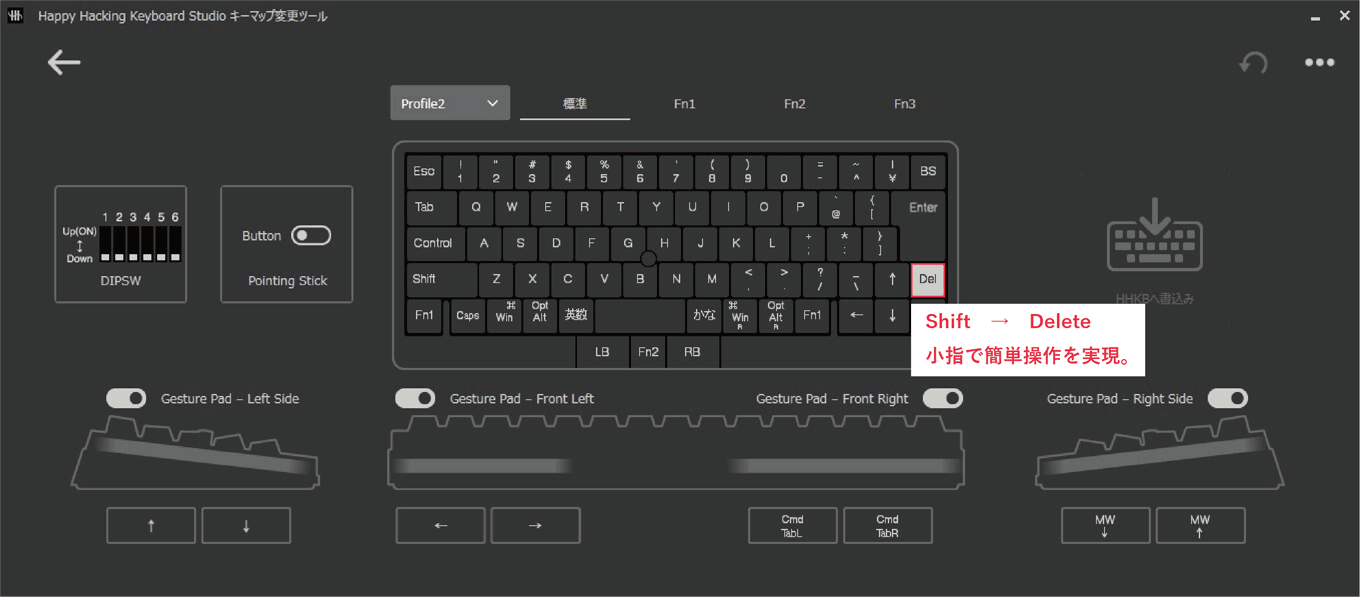
④右の「Shift」を「Delete」に置き換えてテキスト入力をスムーズにする
私は右側の「Shift」を使うことがあまりないので、「Delete」に置き換えました。「Delete」があるとカーソルを移動させることなく小指でピッと押すだけで後ろを消せるので、使ってみると便利です。「BS」と「Delete」を使い分けることで、テキスト入力がもっとスムーズになると思います。

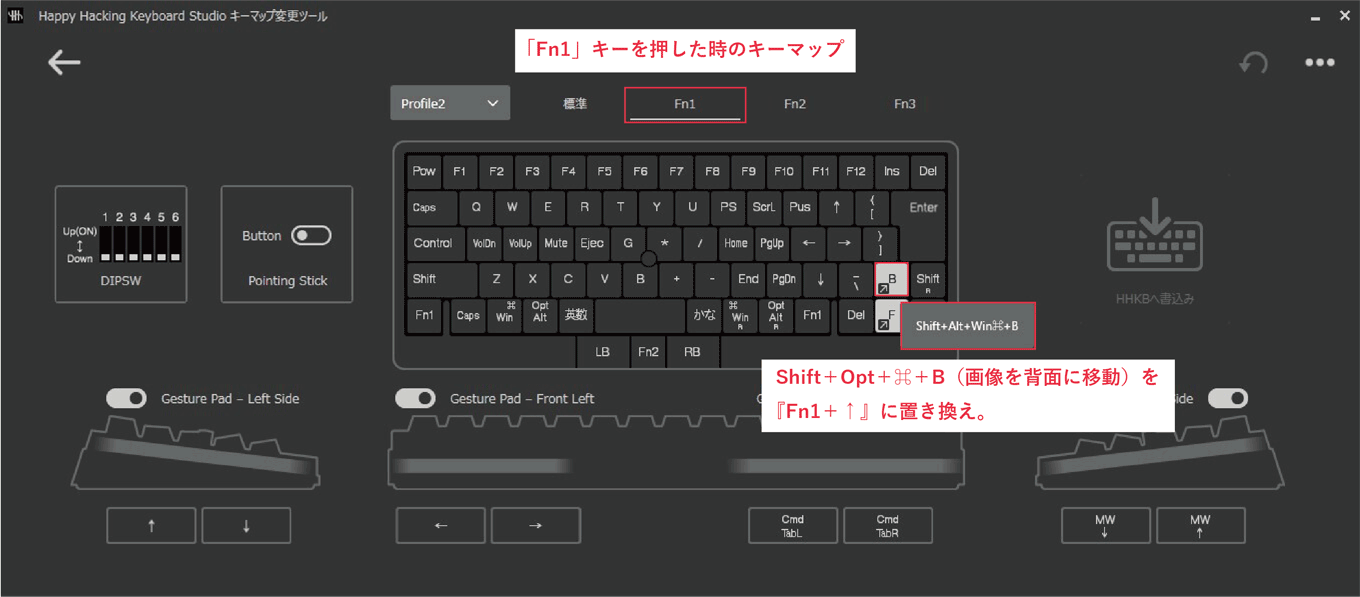
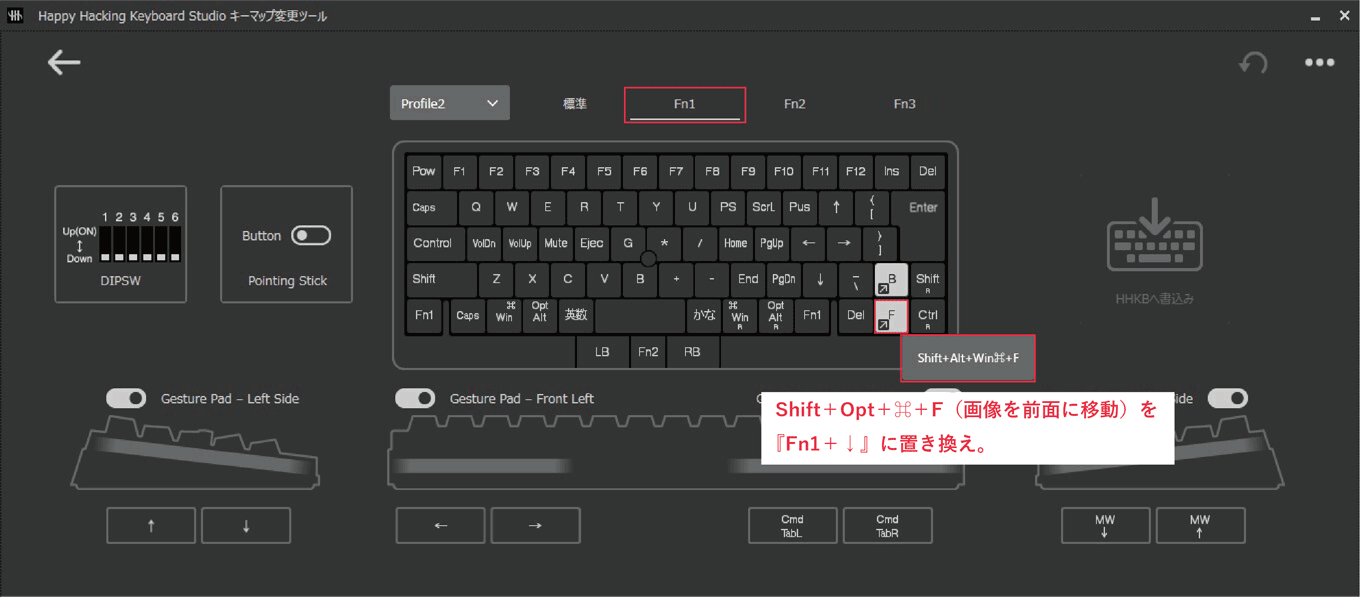
⑤PowerPoint用に「Shift+Opt+⌘+B/F」を「Fn1+↑」「Fn1+↓」に置き換える


もともとプレゼンテーション用のスライドはAdobe InDesignで作成していたのですが、最近は元データを求められることも多く、Microsoft PowerPointを使う機会が増えました。このとき、配置した画像をテキストの前に出したり後ろに引っ込めたりしてデザインする作業がけっこうあるのですが、PowerPointの「Shift+Opt+⌘+B」(背面)、「Shift+Opt+⌘+F」(前面)というショートカットがなかなか覚えられなくて(笑)、よく迷っていました。
そこで、これらのショートカットを「↑」「↓」に割り当てることにしました。どららも「Fn」キーと同時に押すことで機能します。向こう側を差す「↑」を背面、こちら側を差す「↓」を前面にしています。これらの矢印キーは右側の「Fn1」に近く、同時に押しやすいのもポイントです。
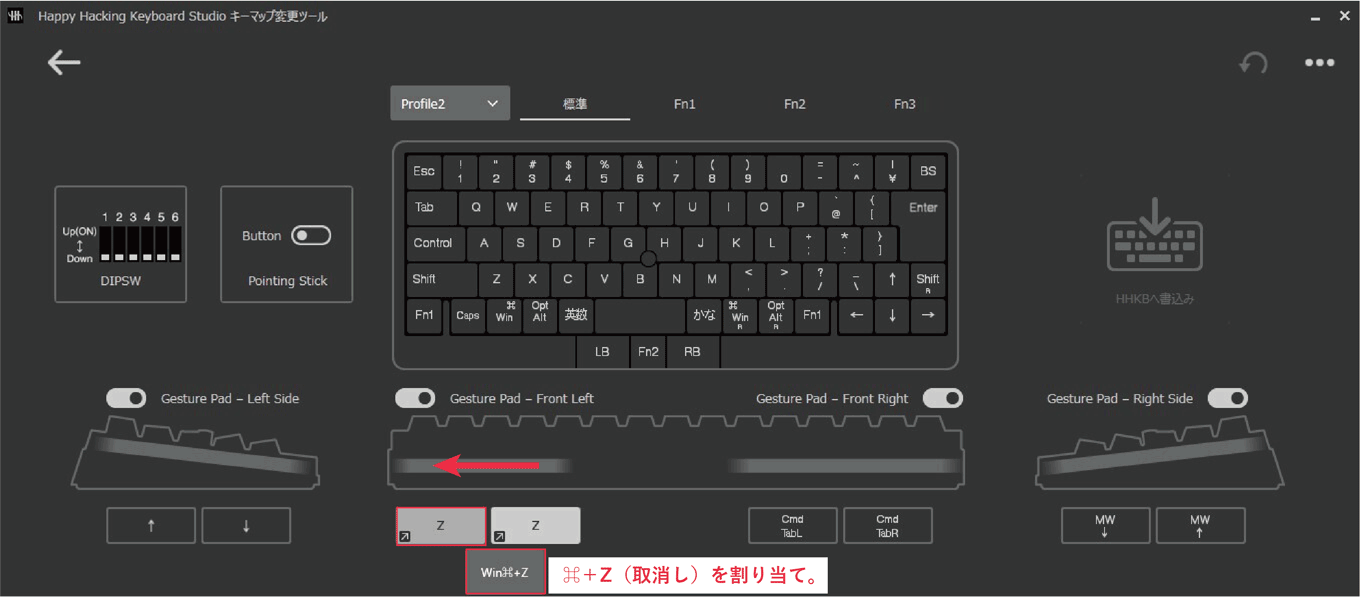
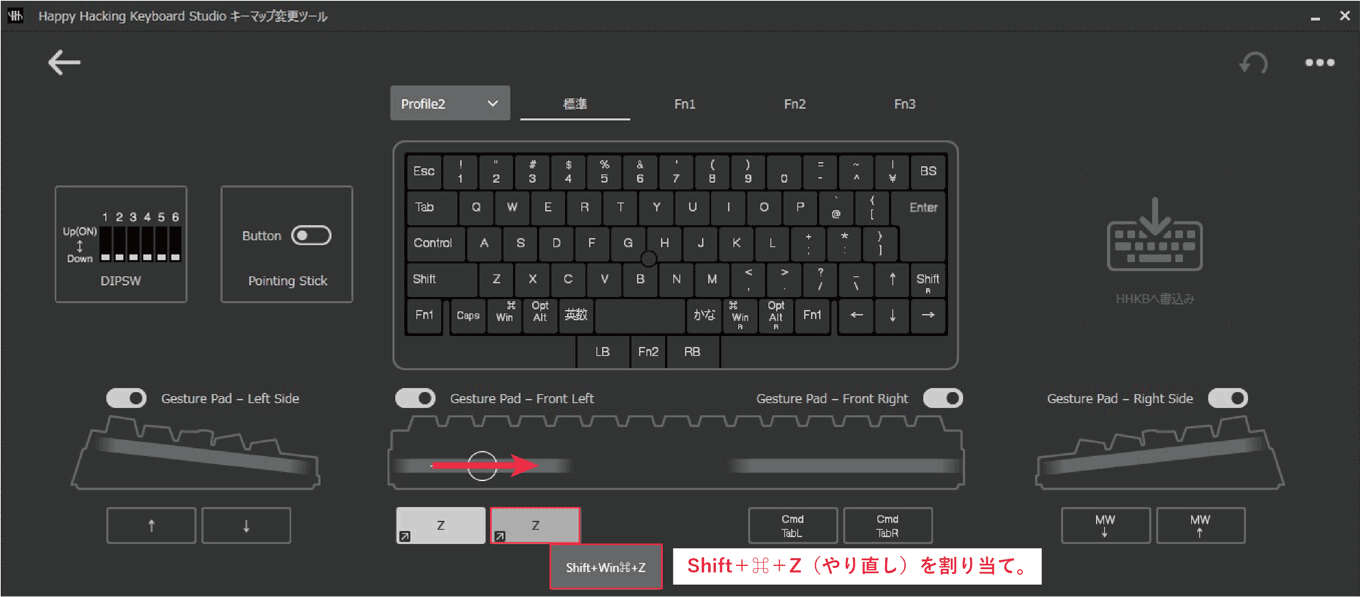
⑥左手前ジェスチャーパッドの左右を「Undo/Redo」に割り当てる


ここからはキーではなくジェスチャーパッドのカスタマイズです。まず、デフォルトでは矢印の機能を持つ左側ジェスチャーパッドの左右を、作業中にかなりの頻度で繰り返す「Undo」(取り消し)と「Redo」(やり直し)に割り当てました。ジェスチャーパッドの特性上、活用すればより直感的にできるだろうと考えたからです。
その結果は上々です。速度的な加減によっては戻しすぎることもありますが、慣れればスムーズに動かせるようになります。ちょっと戻したいというときに「⌘+Z」のショートカットを押すよりもアクセスが早く、重宝しています。
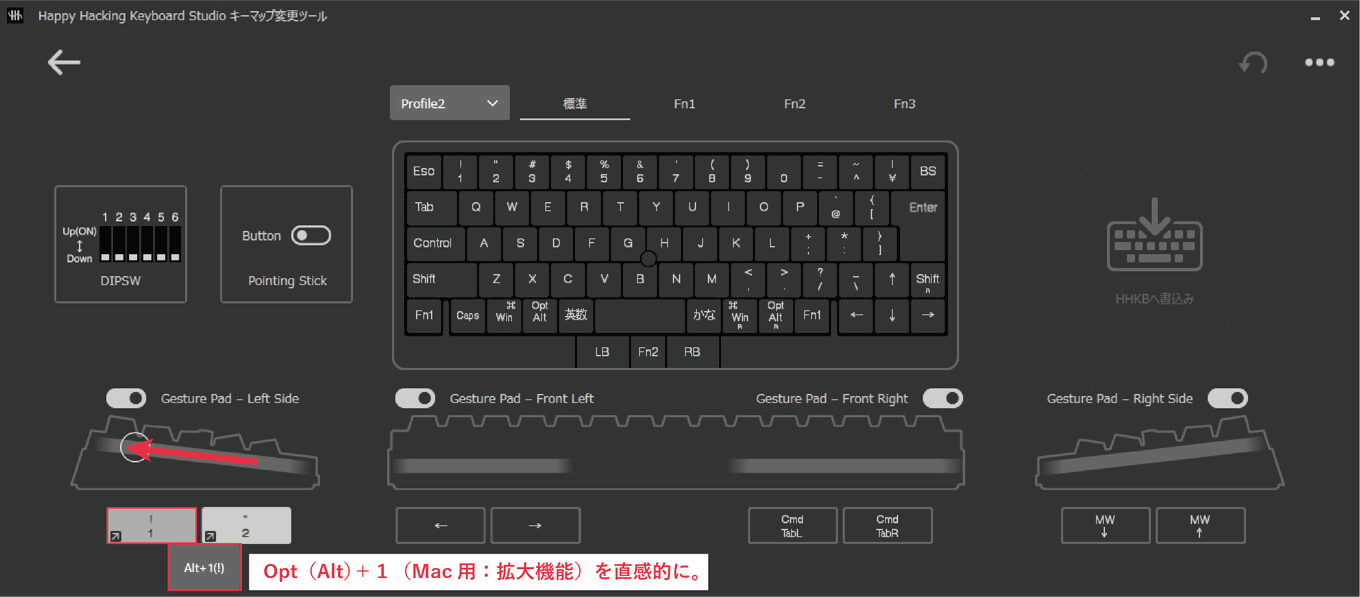
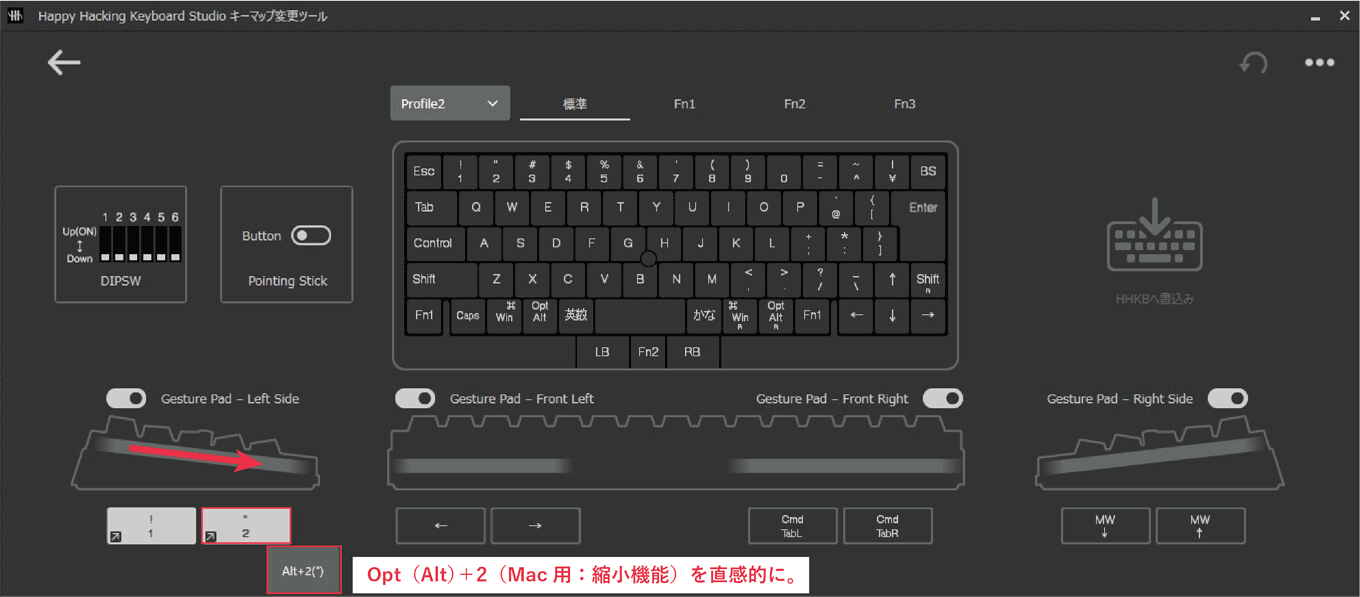
⑦左側面ジェスチャーパッドの上下を画面ズームに割り当てる


左側ジェスチャーパッドの上下にはズーム機能を割り当てています。ここにズームがあると本当に便利ですよ。老眼や乱視の人はもちろん、そうでなくても夜遅い時間に入力しなくちゃいけないときなどに、ジェスチャーパッドでピーッと拡大するとすごく楽なんです。
私はMacのアクセシビリティ:ズーム機能のショートカットを、そもそもカスタマイズしているんですね。デフォルトのショートカットで拡大/縮小をするには「Shift+⌘+^」(拡大)/「Shift+⌘+-」(縮小)と両手を使いますが、セミナーの講師として使うときは片手で処理したいという事情があるため、Macのキーボードでは「Opt+1」(拡大)/「Opt+2」(縮小)に設定して使っています。これと同じことをHHKB Studioでもするために、Macのキーボードよりも少し離れている2つの「Opt」を使うのではなく、ジェスチャーパッドに割り当てました。
もちろん「Opt」以外のキーに割り当てることもできますが、それをしなかったのは、HHKB StudioのキーとMacのキーボードではキーが異なるという事態になるのを避けるためです。HHKB Studioを使用しないセミナー業務などに影響がないようジェスチャーパッドに割り当てた結果、スムーズに拡大/縮小ができるようになりました。
ジェスチャーパッドは直感的にもズーム機能に適しています。OSでカスタマイズしたキーボードショートカットにも柔軟に対応できるHHKB Studioは便利ですね。
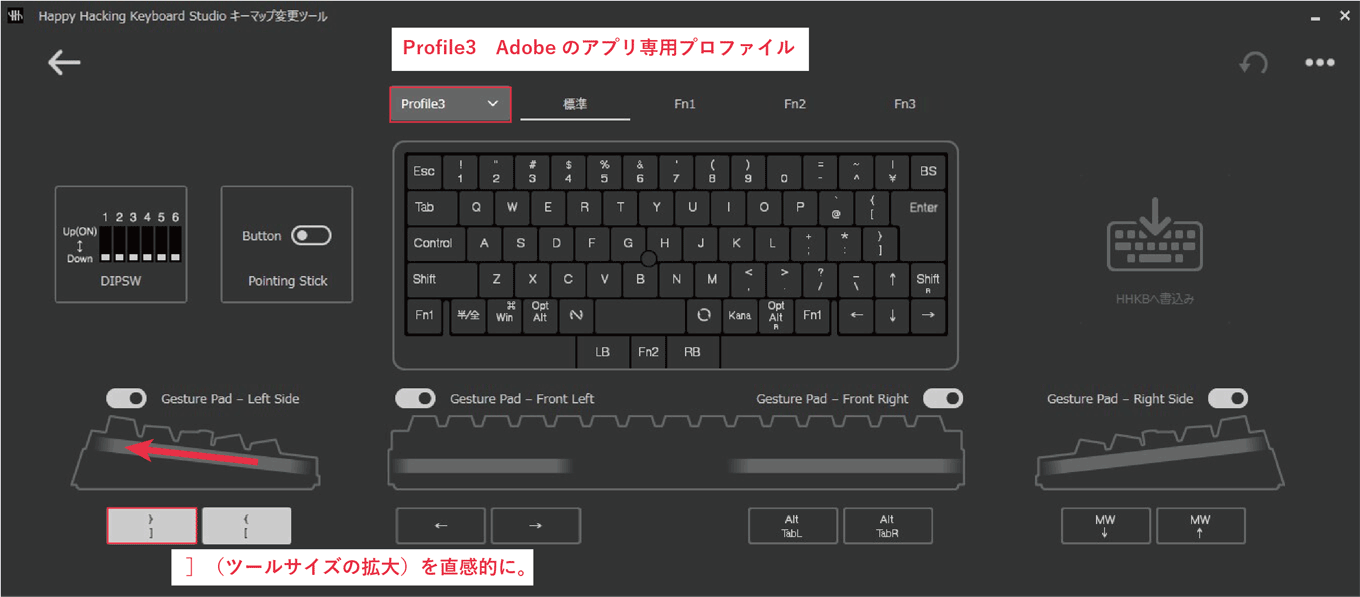
⑧左側面ジェスチャーパッドの上下をツールのサイズ変更に割り当てる


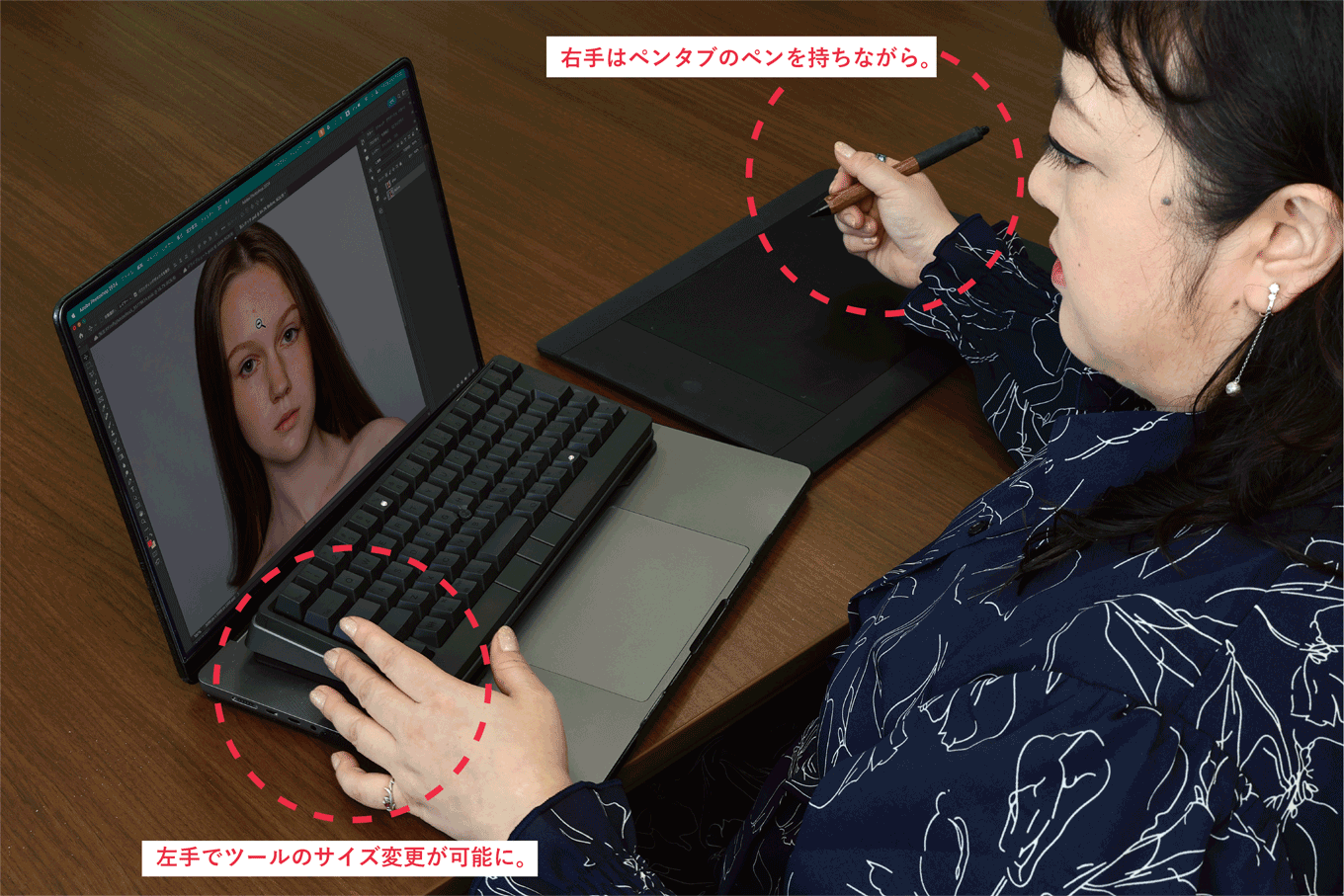
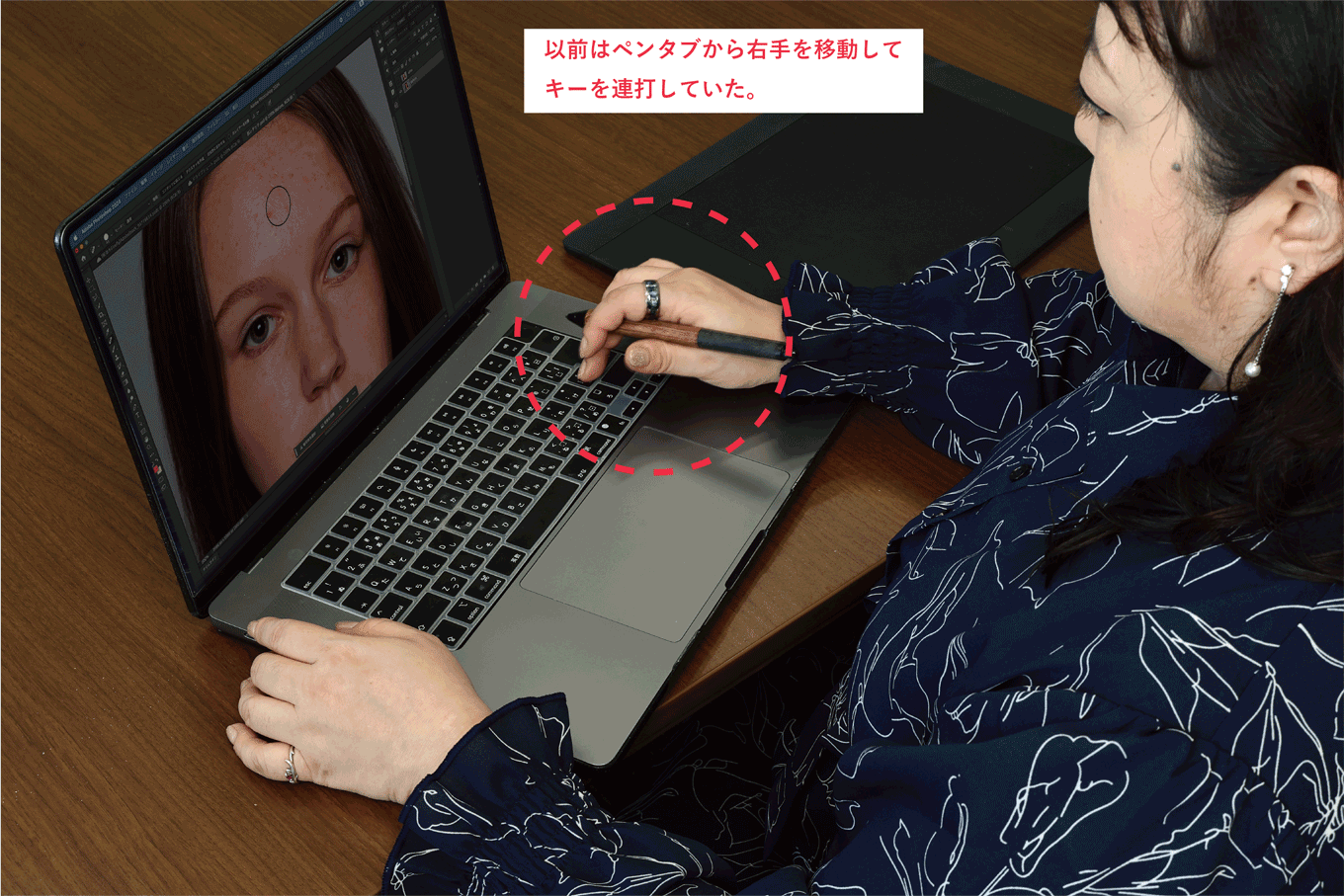
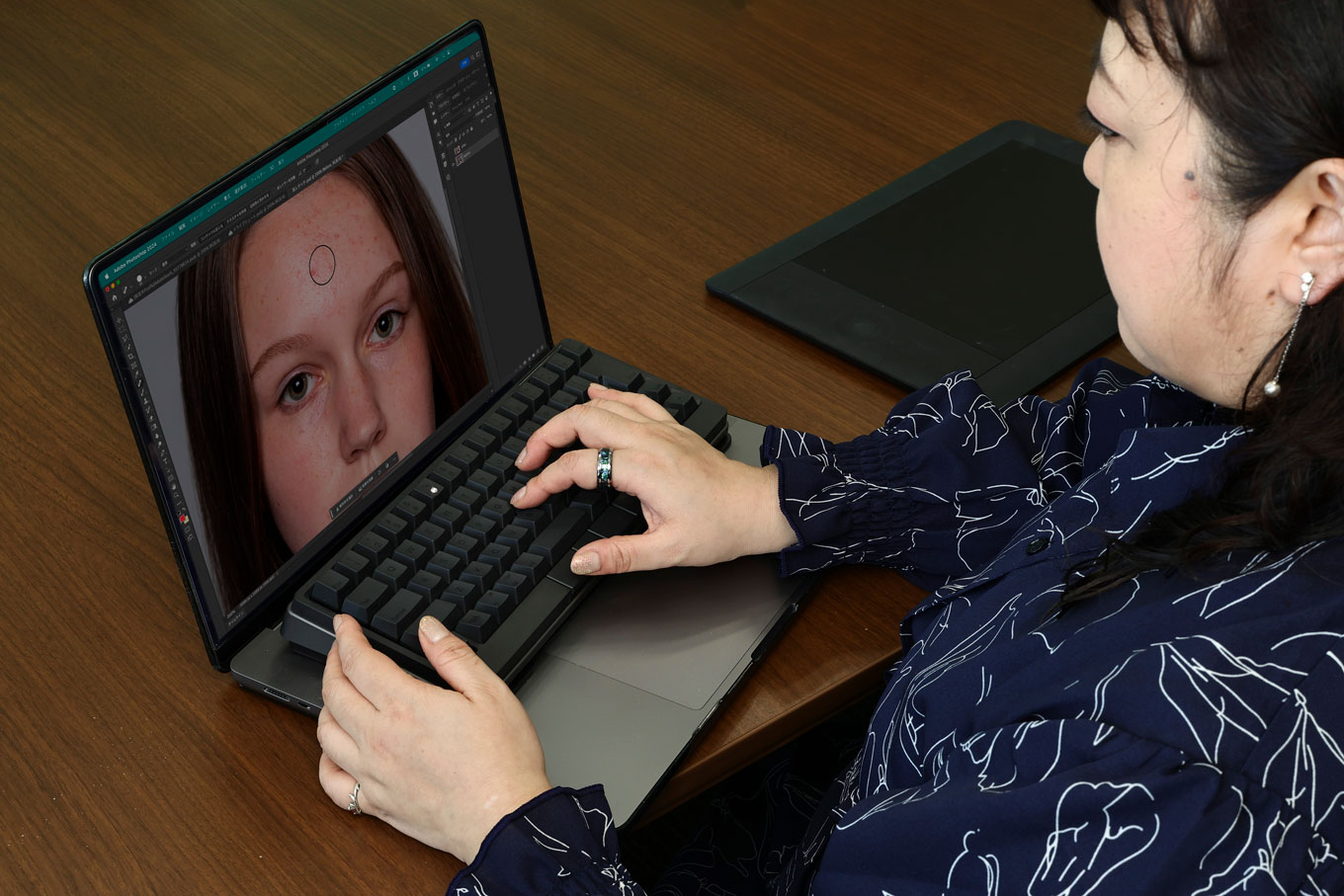
⑧はProfile 3に設定したカスタマイズ例で、Adobeのアプリでデザインの作業をするときの効率を上げるため、左側ジェスチャーパッドの上下をブラシサイズ変更に割り当てるというものです。Adobeの複数のアプリで、ブラシツール、消しゴムツール、コピースタンプツール、スポット修正ブラシツール(※)などのサイズを変更するショートカットが共通しているので、各ツールでのサイズ調整をジェスチャーパッドに割り当てておけば、どのツールでもスムーズにサイズを変更できるようになります。
- Adobe Photoshop:修復ブラシ、コピースタンプ、覆い焼き、焼き込み、ゆびさき、ヒストリーブラシ、ボカシ、シャープ/Adobe Illustrator:塗りブラシ、シンボルスプレーなど。ほかにも多数あり。

デフォルトでは、最適なサイズになるまで「]」または「[」を連打しなくてはなりません。すると私の場合、細かいレタッチ作業ではペンタブレットを使うので、ペンを持った右手でキーを連打することになります。でも左側のジェスチャーパッドでサイズ変更ができれば、右手をペンタブレットに置いたまま左手で操作できます。それに、右手でキーを押そうとすると位置確認のために目線がその都度動くことになるので、微調整を繰り返すときなどはジェスチャーパッドのほうが、目のストレスが軽減されて楽です。

ジェスチャーパッドを活用すると、脳に余計な処理をさせることなく、体の一部のように生理的な感覚で画面ズームやツールのサイズ変更ができるようになります。私の場合、右手をペンタブレットやキーボードに置いたまま左手でズームを操作できるようにしたら、圧倒的に生産性が上がりました。全然違うなと実感しています。
また、Webページ用などの小さい画像のレタッチや、修正内容が簡単なレタッチならば、ペンタブレットの代わりにポインティングスティックを使っても十分に作業できます。両手がHHKB Studioの上にある状態で作業できるので、より効率的です。

このように、私は「自分にとっての使いやすさ」を第一に考えてカスタマイズしています。皆さんも、ちょっと思いついたときや気が向いたとき、構えることなく気軽に試してみてください。
本記事でのご紹介カスタマイズ一覧表
| 項 | 変更前のキー(本体刻印に準拠) | 変更内容 | 用途 |
|---|---|---|---|
| 1 | (左)Fn1 | ⌘ | Commandの押し間違え防止 |
| 2 | 変換 | Shift + ⌘ + 4 | スクリーンショット |
| 3 |  (半/全キー) (半/全キー) |
Shift + ⌘ + Space | 画面表示のパーセンテージ変更 |
| 4 | (右)Shift | Delete | 小指で簡単操作 |
| 5 | (Fn1を押しながら) ↑/↓ | Shift + Opt(Alt)+ ⌘ + B Shift + Opt(Alt)+ ⌘ + F |
オブジェクトの背面への移動 オブジェクトの前面への移動 |
| 6 | 左手前ジェスチャーパッド左右 | ⌘ + Z ⌘ + Shift + Z |
Undo(取り消し) Redo(やり直し) |
| 7 | 左側面ジェスチャーパッド上下 (Profile 2に設定) |
Opt(Alt)+ 1 Opt(Alt)+ 2 |
画面ズーム拡大 画面ズーム縮小 ※Macのアクセシビリティ設定の変更を別途実施 |
| 8 | 左側面ジェスチャーパッド上下 (Profile 3に設定) |
] [ |
ブラシサイズなどの増加 ブラシサイズなどの減少 |
Profileは、[Fn]キーを押しながら[C]キーを押し、使用したいプロファイル番号の数字キーを押すと切り替えできます。詳しくはマニュアルをご確認ください。