HHKB博士に聞く!HHKB Studioの基礎
~機能とProfessionalシリーズとの違い~

HHKB博士からHHKBの基礎を学び、ひよこからにわとりへ向けて成長中のひよこライター。
HHKBを使ってその魅力を日々実感していますが、実は、去年発売したHHKB Studioのことも気になっています。
興味はあるけど、すぐにHHKB Studioを試すのは、ちょっと敷居が高いぞ。
購入しても、果たして私に使いこなせるのだろうか?
でも、私と同じように思っている方もきっと多くいらっしゃるはず!ということで、まずはHHKB Studioの基本を知るため、ふたたびHHKB博士を訪ねることに。
Professionalシリーズとの違いを中心に、HHKB Studioについていろいろ聞いてみることにしました。
~登場人物~

田上博士
2001年から20年以上、企画・開発・プロモーション・サポートセンターとHHKBに携わり続けてきた、HHKBを知り尽くす男。
現在のMy HHKBはProfessional Type-S 英語配列。
「もうHHKB以外のキーボードでは入力したくない」というほど、HHKBを愛している。

ひよこライター
HHKBについて学びつつ、にわとりへと成長中のライター。
みなさんの役に立つ情報をお届けすべく、日々活動中。
まずはHHKB Studioの基本を押さえよう!
HHKB Studioの基本仕様とラインナップ

田上博士!ご無沙汰しております。
HHKBのProfessionalシリーズに引き続き、HHKB Studioでもよろしくお願いします!

こちらこそ、またよろしくお願いします。
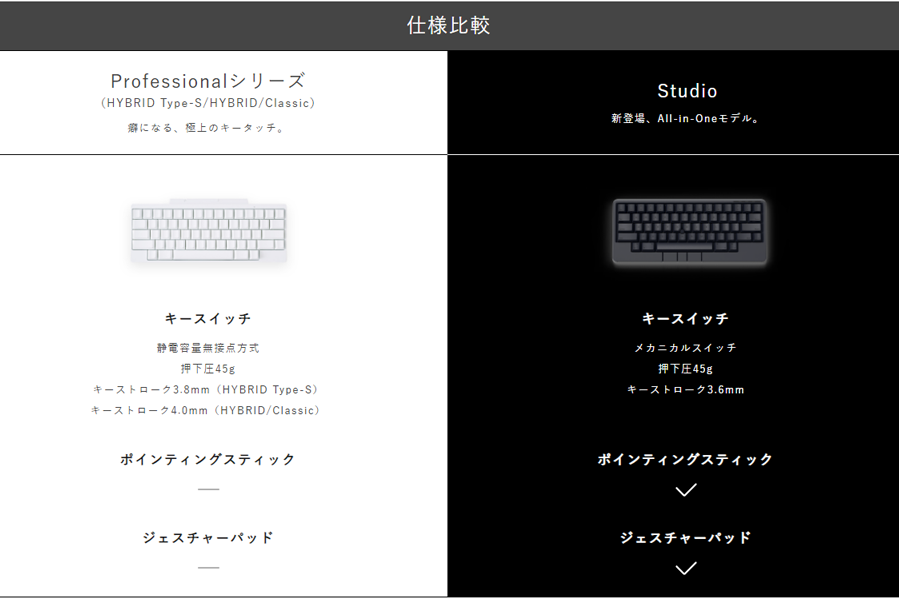
ではまずProfessionalシリーズと簡単に比較しながら、HHKB Studioの基本仕様から見ていきましょう。


HHKB StudioとProfessionalシリーズの基本仕様を比較してみて、何か気になることはありますか?

本体のサイズはそんなに大きく変わってない感じがしますが、質量(重さ)がかなり増えている気がします!

そうです。よく気がつきましたね。
HHKB Studioは、重さが約1.5倍になりました。
これは、HHKB Studio本体の強度アップと同時に、ホットスワップ構造のキースイッチを固定するために鉄板を入れているためです。合わせて、打鍵時の安定性向上も狙っています。

乾電池も2本から4本になっていますね。あれ?
そういえば、電池が入っていた上部のでっぱり部分がなくなっています!

電源ランプはLEDインジケーターに変更

電池は、DIPスイッチと合わせて本体裏面にすべて収納されました。すっきりしましたね。

また、電源ランプもLEDインジケーターに変わったので、現在のキーボードの状態(電源ON/OFF、接続機器の切り替え、プロファイル切り替え、デバイスの動作調整など)がとても分かりやすくなりましたよ。

詳しくは、マニュアルをご確認ください。
https://origin.pfultd.com/downloads/hhkbstudio/manual/PA93016-Y540.pdf

本当だ!電源がついたかどうか、現在のキーボードがどういう状態なのか、が分かりやすいです!これは地味にうれしいなあ。
配列については英語配列と日本語配列で、Professionalシリーズと同じですね。以前、以下の記事で教えていただきました。
また、接続方式も電池(無線)または有線で、これもProfessionalシリーズと同じ。
サポートOSは、Windows、macOS、Android、iOS、iPadOSなどで、PCの他、スマートフォンやiPadでも使える。これもProfessionalシリーズから変わっていませんね。

そうですね。そのあたりはProfessionalシリーズと大きな違いはありません。ただ、サポートしているインタフェースの規格やOSのバージョンなどは変わっていくものなので、実際に購入するときは最新情報をご確認くださいね。

合わせて、ソフトウェアのアップデートも最新にしないとダメですね。(笑)
それにしても、HHKB StudioもHHKBですもんね。Professionalシリーズと同じところもあるんですね?

もちろんです。
HHKB StudioもHHKBなので、HHKBの伝統をちゃんと引き継いでいますよ。
次は、その点について確認しておきましょう。
Professionalシリーズから受け継がれるHHKBの伝統

HHKBの特徴や伝統、と聞いて、まず何が思い浮かびますか?

そうですねえ。
キー配列、コンパクトなサイズ、キータッチがとてもよい、などでしょうか?

パチパチパチ。ほぼ満点の答えですね(笑)。さすがです。
お答えいただいたとおり、HHKBの伝統は、快適で合理的なタイピングを実現する以下の要素です。
・合理的なキー配列
・コンパクトサイズ
・極上のキータッチ
Sun Type-3 Keyboardをベースに設計された、Aの横にControlがある合理的な配列、コンパクトで持ち運びしやすい本体、そして、疲れにくい快適なタイピングを実現するキータッチ。
これらの伝統については、ちゃんとHHKB Studioにも受け継がれていますよ。

なるほど。それはちょっと安心しました。(笑)
Professionalシリーズからここが変わった!

Professionalシリーズから大きく変わった点について詳しく教えてください。

HHKB Studioになって大きく変わった点は、ざっくり言えば以下の2点ですね。
①キーボード本体にマウス機能やジェスチャーパッドを統合
②カスタマイズ性を拡張
具体的にいうと、①は今回から搭載されたマウス機能(ポインティングスティック、マウスキー)とジェスチャーパッドのことです。
②は、キースイッチをメカニカル方式に変更したこと、キーマップ変更ツールの進化、キートップの3Dデータの公開などですね。

では、ポインティングスティック、マウスキー、ジェスチャーパッドについて、それぞれ順番に見ていきましょう。
まずは、ポインティングスティックからです。
ポインティングスティックとは?どう使う?

ポインティングスティックとは、HHKB Studioの中央にある突起部分のことです。
この部分に触れて動かすことで、マウスカーソルの移動(操作)ができます。


わわわ。本当だ。カーソル、ちゃんと動きますね!
でも、ねらったところにピタっと移動させるのは、慣れないとなかなか難しいです。練習しないと。

確かに、ちょっと練習は必要かもですね。
でも、慣れてしまえば、キーボードから大きく手を動かさずにマウスカーソルを操作できるので、とても便利だと思いますよ。

それは確かに!
省スペースにもなるし、マウスも持ち歩かなくてよくなりますね。
マウスキーとは?何ができるの?

次は、マウスキーについてですね。
マウスキーとは、HHKB Studioのスペースキーの下にある3つのボタンのことです。


初期設定でマウスキーには、以下のような機能が割り当たっています。
左ボタン:マウスの左ボタン
中央ボタン:Fn2キー
右ボタン:マウスの右ボタン
マウスキーの左右ボタンは、マウスの左右ボタンの働きと同じですね。

マウスの左右ボタンと同じなのでわかりやすいですね。
でも、中央ボタンは何だろう?Fn2キー?

Fn2キーというのは、[Fn](機能)キーのことですね。
普段ご使用のキーボードでも[Fn]キーと特定のキーとのコンビネーションで、画面の明るさや音量などを調整できますよね?
同じようにHHKB Studioでも[Fn]キーを使って、様々な操作をキーボード上で行うことが可能です。
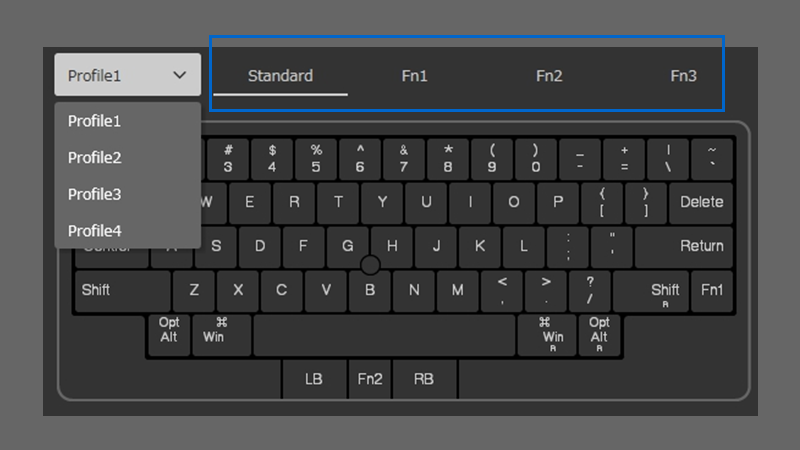
この[Fn]キーが、HHKB Studioの場合はFn1キー、Fn2キー、Fn3キーと3つあり、[Fn]キーを押さない状態も含めて全部で4つの「レイヤー」(層)があります。

Fn1キーはキーボード上[Fn]キー、Fn2キーはマウス中央ボタン
(Fn3キーは、キーマップ変更ツールで任意のキーに割り当てる)

このレイヤーを活用して、レイヤーごとに好きなショートカットを設定いただくことで入力効率を上げられる…という話は後半でするとして…。
まずは、Fn1キーはキーボード上の[Fn]キーに、Fn2キーはマウスキーの中央ボタンに割り当てられていることを理解しておきましょう。
この中央ボタンを使って、マウスカーソルの速度やジェスチャーパッドの感度調整ができるよう設定されているんですよ。



なるほど、そのための中央ボタンなのですね。
マウスキーの中央ボタンを押しながら操作するだけで、ポインティングスティックの動きを調整できるのはいいですね。
あ、実際にカーソルの速度を変更してみると、LEDインジケーターも光って、変更されたことがちゃんと分かりますね。

簡単に調整できるので、実際に使いながら、自分好みの速度や感度に調整してみるといいですよ。
https://happyhackingkb.com/manual/studio/ug-us/jp/ug/topic/set_pointingstick_speed.html
ジェスチャーパッドとは?何ができるの?

もう一つの大きな特徴はジェスチャーパッドです。
ジェスチャーパッドは、HHKB Studio本体手前の側面に2つ、左右の側面に1つずつ、合計4つ搭載されています。


ジェスチャーパッドの部分に触れ、そのまま上下または左右にスライドさせてみてください。
ウィンドウの切り替えやスクロールなどの操作が行えますよ。
HHKB Studioのジェスチャーパッドはデフォルト設定だとこんな感じのことができます。もちろんユーザーの設定次第でカスタマイズも自由自在です。 pic.twitter.com/D68ajL0tOz
— HHKB OFFICIAL (@PFU_HHKB) October 26, 2023

おお、本当だ。動いた動いた。スライド操作、いい感じです。
右側のパッドで画面の上下スクロール、左側や左手前のパッドでカーソル移動できるのかな?右手前のパッドでウィンドウの切り替えも簡単にできますね。これはすごい!

キーボードから手を大きく動かさずにウィンドウ切り替えなどの操作ができるので、これも使いこなせば非常に便利だと思います。
ジェスチャーパッドも、マウスキー中央ボタン([Fn2]キー)との組み合わせで、速度や感度の調整ができますよ。
https://happyhackingkb.com/manual/studio/ug-jis/jp/ug/topic/use_gesturepad_adjust.html
こちらも少し使ってみてから、自分にあった感度に設定してくださいね。
メカニカルキーボードという選択
HHKB Studioのキースイッチはメカニカル方式を採用

さて、博士、HHKB Studioでもう一つ、とても気になっているのがキースイッチの変更です。
HHKB Studioは、「HHKBオリジナルの押下圧45gリニアタイプの静音メカニカルスイッチを採用」と聞きましたが、正直、ちんぷんかんぷんで…。
まずは、メカニカルキーボードの基本について教えてください。

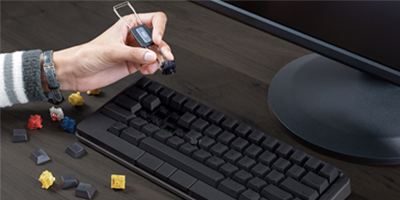
一般的にメカニカルキーボードとは、1つ1つのキーのスイッチが独立した構造をもつキーボードのことです。

メカニカル方式のキースイッチの特徴は、メンテナンスやカスタマイズに優れていること。HHKB Studioのキースイッチも、このメカニカル方式のキースイッチで、かつ、「ホットスワップ方式(機器の電源を入れた状態のまま部品やケーブルの交換が可能な方式)」を採用しているため、キースイッチを比較的簡単に交換できます。


「ホットスワップ方式」を調べてみると、はんだ付けなしでもキースイッチを簡単に交換できる方式、と出てきました。なるほど。
「HHKB Studio独自のキースイッチ」とのことですが、どんなキースイッチになっているのでしょうか?
押下圧はProfessionalシリーズと同じHHKBこだわりの45gですが、リニアタイプというのは?

リニアタイプというのは、メカニカル方式のキースイッチの特性を表したものです。リニアタイプは、押し心地がなめらかで引っ掛かり(クリック感)がなく、力をかけるとスッと沈み込む感触が特徴のキースイッチですね。

そういうことだったんですね。
やっと謎が解けました。

メカニカル方式のキースイッチの種類の違いは、「軸の色」であらわされることが多いです。「赤軸」とか「茶軸」とか「青軸」とか聞いたことないでしょうか?

あります、あります。何だろうって思っていました。
メカニカル方式のキースイッチの種類を表す言葉だったんですね。

軸とはキースイッチのことで、「リニア」のほかに、「タクタイル」や「クリッキー」といった種類もあります。それらの製品の色が赤・茶・青であったことから「赤軸」などと呼ばれるようになりました。
HHKB Studioで採用したリニアタイプのスイッチは、いわゆる「赤軸」タイプですね。
赤軸タイプは、軽いタッチで入力ができ、静音性にも優れています。

なるほど。やっと理解できました。
それにしても、メカニカル方式のキースイッチって種類が多いし、とても奥が深そうですね。ちょっと興味が出てきたので、もうちょっと勉強してみようかなあ。
ご参考に、こちらの記事もどうぞ↓
HHKB Studioのキータッチは?

さて、教えてもらったことをまとめると、HHKB Studioのキースイッチは、軽めの静音タイプのキースイッチで、押し心地もなめらかなリニアタイプということですね。とはいえ、実際に、キータッチの感触についてはどうなのでしょう?
実は、そこが一番気になっています。
HHKB Studioは、キースイッチが静電容量無接点方式からメカニカル方式になっていますから、タイピングに大きな影響がありそうな気がします。

キースイッチが変わりましたからね。当然、タイピングの感触も少し変わっていますよ。
でも、キータッチについては、言葉で説明するよりも実際に使ってみて、感触を確かめるのが一番です。
ということで、まずは一度、打ってみませんか?

それもそうですね。
じゃ、ちょっと失礼して。
(実際にHHKB Studioを借りて使ってみる)

実際に打ってみてどうですか?

確かにProfessionalシリーズとキーやタイピングの感触は違いますね。
………スコスコというより、コトコト?
でも、実際に打ってみると意外に感触いいです。
もしかしたら前より静かかも?
何より、打っているときの安定感が増した感じがします。

静音タイプのメカニカルキースイッチを採用していますので、タイピング音は静かだと思いますよ。
また、先ほどキーボード本体の重量が1.5倍に増えた、という話をしましたが、その影響もあってか、キーボード本体がずっしり安定しているので、非常にタイピングしやすくなっていると思います。

私はノートPCのような薄いキーボードが苦手なのですが、これはキーストロークが深めで打ちやすいです。
HHKB Studioもまた、心地の良い打鍵感ですね。
やはり、キーの感触は実際に打ってみないとわからないですね。

そうですね。キータッチやマウス機能の操作性が気になる方は、一度、実際に使ってみることをおすすめします。
HHKB Studioは、レンタルやタッチ&トライスポットで気軽にお試しできるので、ぜひ、実際に使ってみてくださいね。
メカニカル方式が採用された理由(メリット)は?

HHKB Studioは、独自のメカニカル方式のキースイッチを採用していますが、キーボードの好みというのは、人によってさまざまです。

今回、メカニカルスイッチを採用したことで、好みのキースイッチへ交換いただくことも可能になりました。好みや気分によってキースイッチを交換できるのは、今までのProfessionalシリーズにはなかった魅力というか、メリットだと思います。
それが今回、HHKB Studioでメカニカル方式のスイッチを採用した理由の一つなんですよ。

いろいろ考え抜かれた末でのキースイッチなんですね!
私もメカニカル方式のキースイッチのこと、ちょっと興味が出てきましたよ。

それはよかったです。
でも、それって「ようこそキーボード沼へ」って感じかもしれませんよ。(笑)
なお、HHKB Studioは、キースイッチ以外にもカスタマイズがいろいろ可能なので、最後にちょっとだけご紹介しておきましょう。
カスタマイズでより自分好みのキーボードへ
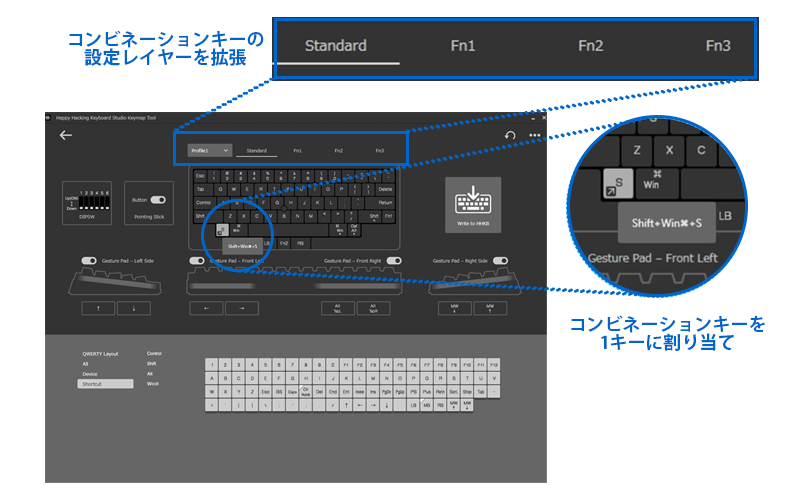
キーマップ変更ツールが大きく進化!

まずはおなじみキーマップ変更ツールです。
HHKB Studioで大きく進化していますよ。

どう進化したのか知りたいです!

先ほど、マウスキーの中央ボタンが[Fn2]キーになっている話で少し触れましたが、HHKB Studioでは合計4つのレイヤー(Fnを押さない状態+3つあるFnキーそれぞれを押した状態)があり、レイヤーごとにキーマップを設定できます。
さらにこのレイヤー4つを1つのプロファイルとして、計4つまでプロファイルを保存しておくことが可能になりました!

プロファイルに加え、4つのレイヤー(層)という概念が加わりました

レイヤー(層)?
プロファイルごとに4種類のキーマップ設定ができるんですか?
単純に考えても4×4で合計16種類!?
なんだかすごいですが、そんなに使いこなせるかな?
なぜそんなに増えたんでしょうか?

今までもWinモードとMacモードなどを切り替えて使っていた人も多かったんじゃないでしょうか?
HHKB Studioでは、OSやアプリ別に細かく使い分けが出来るようにするため、さらにレイヤーという機能が追加されました。
ショートカットなどのキー設定も保存できるので、これで、カスタマイズはほぼ無限大になったといえます。

ショートカットを設定可能に

なお、4つのレイヤーは、それぞれ以下の種類があります。
標準レイヤー:Fn(機能)キーを押さない通常のキーマップ
Fn1レイヤー:Fn1キーを押しながら使うときのキーマップ
Fn2レイヤー:Fn2キーを押しながら使うときのキーマップ
Fn3レイヤー:Fn3キー押しながら使うときのキーマップ

Fn3キーは、工場出荷時には設定されていないので、キーマップ変更ツールで任意のキーをFn3キーとして割り当てる必要がありますけどね。
https://happyhackingkb.com/manual/studio/ug-jis/jp/ug/topic/use_fnkeys_layer.html

ジェスチャーパッドで使用する機能もキーマップ変更ツールでカスタマイズできるんですね。


キーマップ変更ツールについては、今回の記事だけでは語り切れないので、今後、詳しく解説したいと思います。
まずは、初期設定で使ってみて基本を押さえましょう。

わかりました!
そうですよね。いきなり欲張らず、まずは使ってみます!

いきなり使いこなそう!カスタマイズしよう!と思わなくていいですよ。使っていて「もっとこうしたい!」ということが出てくれば、そこからカスタマイズに挑戦すればいいと思います。
HHKB Studioキートップ3Dデータ公開!

さて、キースイッチやキーマップのカスタマイズに続き、最後はキートップのカスタマイズについてです。
実は、先日、HHKB Studioのキートップの3Dデータが公開されたんですよ。

HHKB Studio用のキートップの3Dデータ?
もしかして、このデータを使ってオリジナルのキートップが作れるってことでしょうか?

そうなんです!
3Dプリンターなどを利用することで、ユーザーオリジナルのHHKB Studio用キートップが作れるようになりました。
自分なりのカスタマイズに挑戦してみましょう!

それはすごい!
自分でキートップのカスタマイズが自由にできるんですね。
なんだかワクワクしてきました!
ぜひ、私もキートップの自作に挑戦してみたいです!

3Dデータのダウンロードはこちらからどうぞ。
https://www.pfu.ricoh.com/registration/hhkb/studio/kt3ddata/fm-material-1.html
なお、このデータを利用して作ったキートップは、販売することも可能ですが、必ず使用許諾条件を確認してくださいね。

さて、ここまで、HHKB Studioの基本についてざっくり解説してきましたが、全体像について理解していただけましたか?

はい!
Professionalシリーズとの違いや、HHKB Studioで拡張された機能など、一通り概要を把握できたと思います!
何より、まずは実際に使ってみて、HHKB Studioの基本操作をマスターするところから始められたら、って方向性が固まった気がします。
これから使っていく中で、たくさん質問が出てくると思うので、いろいろ教えてください!

喜んで。
HHKB Studioを使いこなすためのTipsやノウハウについて、これから一緒に勉強していきましょう!
◆
HHKB Studio向け博士シリーズの第1弾。いかがだったでしょうか?
今回は最初ということで、まずはHHKB Studioの概要や基本事項について、HHKB博士に聞いてみました。
もう知っているよ、というお話も多かったかもしれませんが、まずは、前提知識ということで、おさらいの意味もこめてまとめてみました。
なお、次回の記事でポインティングスティックの速度調整やジェスチャーパッドの感度調整などについてご紹介する予定ですので、乞うご期待!です。
というわけで、遠くない、次の機会にまたお会いしましょう。
\HHKBタッチ&トライスポットはこちら!/
タッチ&トライスポット
\HHKBは、購入前にレンタルしてお試しいただけます!/
ゲオあれこれレンタル
\HHKBは、以下からご購入いただけます!/
- 各ECモールには、「PFUダイレクト」で出店しています。
必ず、販売元が「PFUダイレクト」であることをご確認ください。