HHKB博士に聞く!HHKB Studio活用術②
~キー配列のカスタマイズ自由自在!あなたはどう設定する?~

HHKB Studioが発売されてから早くも1年が経ち、ついに待望のカラーバリエーション「雪」も登場しましたね。日々、HHKB Studioをお使いの皆さんも「キー配列をもっと自分好みにカスタマイズできたら…」と感じたことはありませんか?
そこで、キー配列のカスタマイズについて意見を聞いてみようと、再び博士のもとを訪ねました。今回は、キー配列について実際のカスタマイズ例を参考にしながら、HHKB Studioのキーマップ変更ツールの基本事項なども、博士に解説していただこうと思います。
作業効率を向上させるためのヒントがきっとあると思いますので、ぜひ最後までお楽しみください!
前回記事はこちらから↓
プロファイルとレイヤーを理解しよう
入力シーンにあわせ、プロファイルでキー配列をまるっと切り替え

田上博士!いよいよキー配列のカスタマイズについてですね!
楽しみにしてきましたので、よろしくお願いします!

こちらこそ、またよろしくお願いします。^^
今日はキー配列のカスタマイズということで、まずはHHKB Studioのプロファイルについておさらいしましょうか。
HHKB Studio博士シリーズの第1回でも、プロファイルとレイヤーの基本を解説しましたが、覚えていますか?

はい!
HHKB Studioは、プロファイルが4つ、そのプロファイルごとにレイヤーも4つある、と教えていただきました!

よく覚えていましたね!そのとおりです!
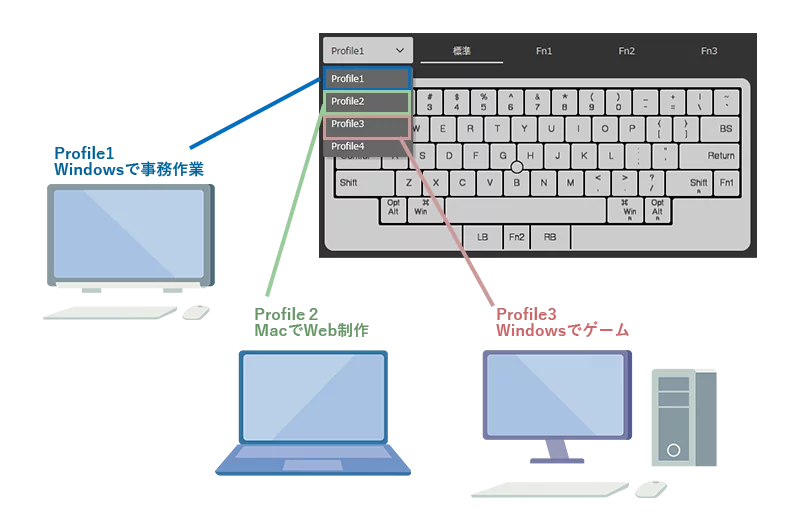
キー配列をカスタマイズした配列の設定情報を「プロファイル」と呼び、HHKB Studioはプロファイルを4つまで設定し、本体に保存できます。

また、プロファイルは以下のように初期設定されています。
Profile1 Windowsユーザー向け初期設定
Profile2 Macユーザー向け初期設定
Profile3 Profile1と同じ
Profile4 Profile1と同じ
不要であれば変更して別の設定にしてもよいので、どのプロファイルも自由にカスタマイズしていただけます。


プロファイルは4つまで設定して保存できるんですよね?
プロファイルを切り替える場合と、レイヤーを切り替える場合とでは、何か使い方や考え方などの違いはあるんでしょうか?

違いというより、プロファイルは、主にキー配列をまるごと切り替えたり(例:QWERTY⇒Dvorak)、使用するOSや端末、アプリごとにキー配列をまるごと切り替えたりして使うもの、と考えればわかりやすいかもしれません。

なるほど。
接続先のデバイスやPCが異なると、OSが同じでもバージョンが違っていたり、そのPCでよく使うアプリが異なっていたり、結構違いがありますよね。

エンジニアの方など、複数の端末をいったりきたりして使うことも多いんじゃないでしょうか?
プロファイルは、入力シーンにあわせて丸ごと切り替えて使用するものと考えればいいと思います。
ちなみに、プロファイルの切り替えは、[Fn](Fn1)+[C]を押した後、プロファイル番号(1~4)を入力、プロファイル切り替えモードの解除は[Fn](Fn1)+[X]です。
参考)
https://happyhackingkb.com/manual/studio/ug-us/jp/ug/topic/profile.html (英語配列)
https://happyhackingkb.com/manual/studio/ug-jis/jp/ug/topic/profile.html
(日本語配列)

何から何まで、ありがとうございます。(笑)
今のお話を聞いてプロファイルの考え方など、ちょっとすっきりしました。

よかったです。
では、レイヤーについても簡単に確認しましょうか。
HHKB Studioはレイヤーごとにキー配列を登録できる![Fn3]キーも設定してみよう!

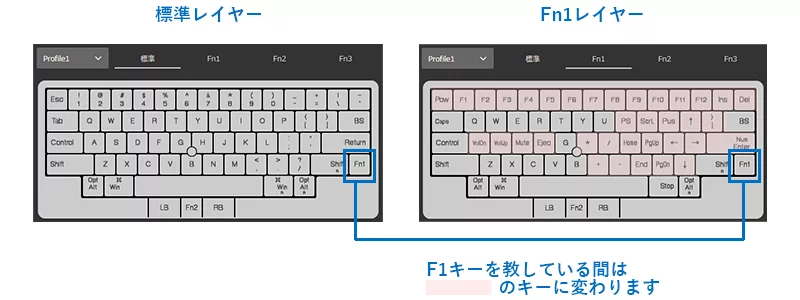
HHKB Studioはプロファイルごとに4つのレイヤー(層)が存在します。プロファイル(入力シーン)ごとにいろいろなキーを使いたいというコンセプトで誕生したのがレイヤーです。

標準レイヤーは通常のキー配列、Fn1~Fn3レイヤーはFn1~Fn3キーを押したときのキー配列でしたよね。

そうです。
[Fn](Fn1)~[Fn3]と組み合わせることで、1つの物理キーに複数の操作を割り当て可能です。


なるほど。
でも、Fn1キー(Fnキー)、Fn2キー(マウスキー中央ボタン)は初期設定されていますが、Fn3キーは設定されていませんよね?
どこに設定するのがよいのでしょうか?

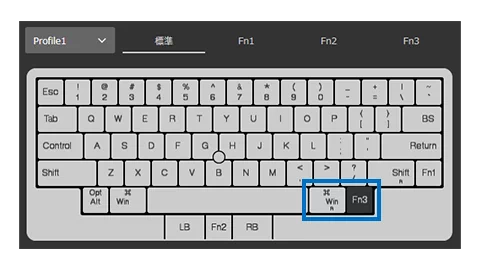
どこに設定するかは自由なのですが、基本は、標準レイヤーにFn3キーを設定してください。
普段あまり使わない修飾キー([Control]、[Alt]、[Shift]など)やデザインキー( )に設定する方が多そうですが、自分の使いやすい場所でいいと思いますよ。例えば、以下のように設定するのはどうでしょうか?
)に設定する方が多そうですが、自分の使いやすい場所でいいと思いますよ。例えば、以下のように設定するのはどうでしょうか?
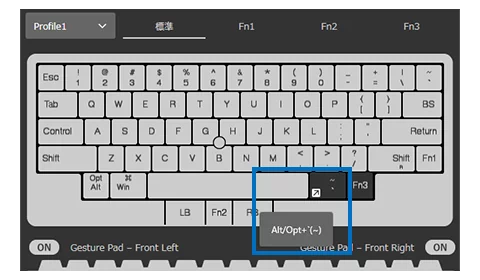
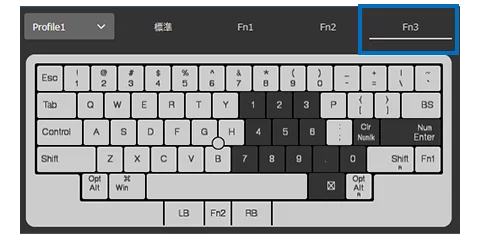
【Fn3キーの設定例(英語配列)】

【Fn3キーの設定例(日本語配列)】


ふむふむ。
私は英語配列なので右下の[Alt]に設定かな。でも、右下の[⌘/◇](command/Windowsキー)に設定するのもよさそうですね?
英語配列はキーが少ないので、どのキーに設定するかは少し悩ましいですね。(笑)

そうですね。英語配列はあまり使わないキーというのは少ないと思いますので、思い切ってマウスキーなどに設定するのもよいかもしれません。
マウスキーは、HHKB Studio固有のキーなので、ぜひ有効活用して欲しいキーですね。

マウスキーに!それもアリですね!
日本語配列は、スペースキー両隣のデザインキーなどに設定する人も多そうですね。

日本語配列は、左の[Fn](Fn1)キーに設定するとカスタマイズの幅が広がるかなと思って上記で紹介しましたが、もちろん、デザインキーに設定するのもよいと思います。
Fn3キーは無理に設定する必要はないのですが、設定しておくとカスタマイズの幅が広がるので、設定してみるとよいと思いますよ。

はい!ぜひ設定したいと思います!
HHKB Studioのキー配列を変更してみよう!
キーマップ変更ツールの基本を理解しよう!

先日、HHKB Studioの雪モデルが発売され、HHKB Studioのキーマップ変更ツールもアップデートされましたね。
HHKB Studioのキー配列をカスタマイズするためのキーマップ変更ツールは使ってみましたか?

はい!使っています!
ショートカットを設定するのがすごく楽しいです。
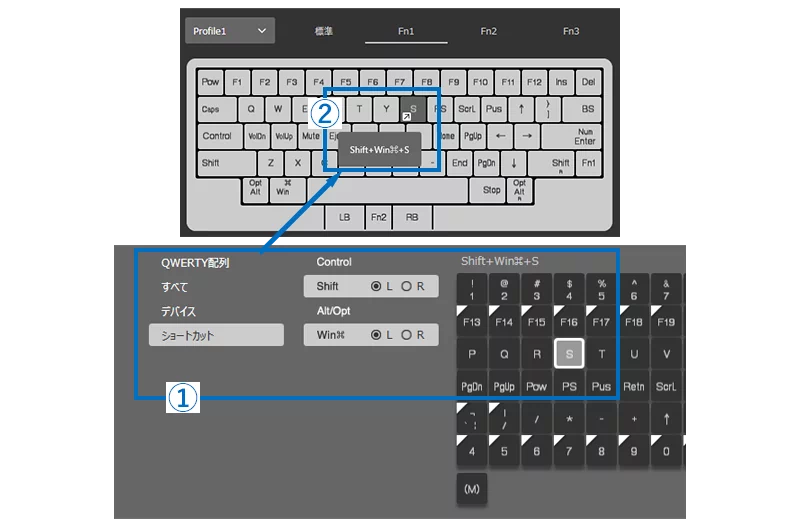
例えば、Fn1レイヤーのPS(PrintScreen)キーの左横の[U]に、領域指定して画面キャプチャするショートカットを設定してみました!

([Shift]+[Win]+[S])を設定(Windows)

うまく設定できたようですね。
ショートカットの設定は、以下の手順で簡単に設定できます。
- キーマップ変更ツールを起動したスタート画面で[キーマップ編集]をクリックし、キーマップ変更画面を表示
- ショートカットを設定するプロファイルやレイヤーを選択
- 画面下の[ショートカット]を選択し、割り当て用のキーボードから設定するショートカットを指定
- 実際に割り当てるキーを画面上の仮想キーボードから選択
- [HHKBへ書き込み]を選択して、設定を保存
初期設定されているショートカットキーもありますが、不要であれば変更しても大丈夫なので、自由にカスタマイズしてくださいね。

はい。とても分かりやすいです。
それに、[QWERTY配列]を選択すると、設定前の初期状態もすぐに確認できるので、設定を失敗したときに元に戻すのも簡単でした。(笑)


よく気がつきましたね。さすがです。(笑)
キーマップ変更ツールの操作でわからないことはなさそうですね。

あ、そういえば、1つよくわからないキーがありました!
ショートカットにある(M)(AnyKey)と書かれているキーです。

これは、どんなキーなのでしょうか?

これは、修飾キー([Win]、[⌘]、[Alt]、[Shift]、[Control]などのキー)を効率よく割り当てるためのキーです。
ショートカットキーは、同時に3つ以上のキーを押す複雑なものもありますよね?そういうときに、この「(M)」を設定することで、一度に押すキーの数を減らせるようになります。
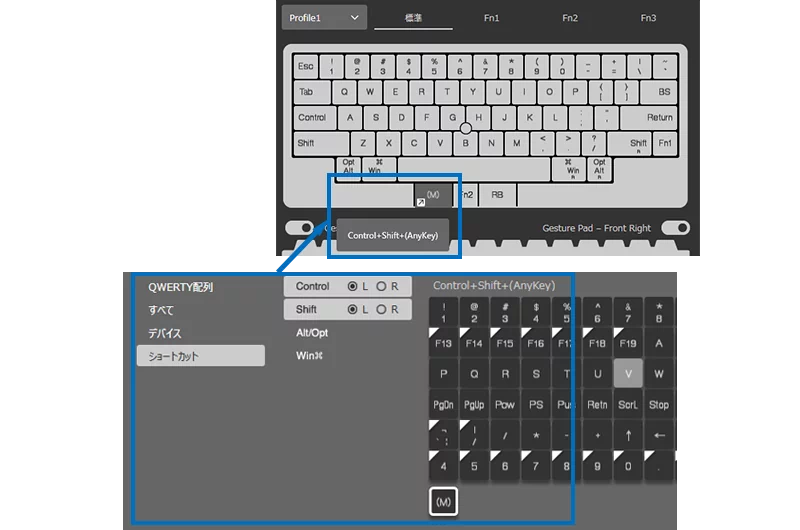
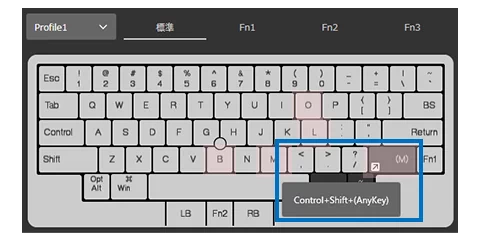
例えば、[Control]+[Shift]+[(M)]を、LBキーに割り当てると、LBキーを押した状態を、[Control]+[Shift]が押されている状態にすることができます。

例えば、マウスキーの左ボタン(LBキー)に設定し、LBキーを[Control]+[Shift]が同時に押された状態のキーに変更できる

!!
それってすごく便利じゃないですか!?
知りませんでした。ぜひ設定してみたいと思います!
プロファイルのコピーやシェアが簡単に!

そういえば、HHKB Studioでは、キー配列の設定ファイル(プロファイル)のコピーや共有が簡単にできるようになっているのですが、使ってみましたか?

Professionalシリーズでもプロファイルの保存や読み込みができましたよね。HHKB Studioでも同じかな、と思っていましたが、何か違いがあるのでしょうか?

HHKB Studioでは、指定したプロファイル(現在表示しているプロファイル)だけを保存・読み込みできるようになったんですよ。
キーマップ変更画面で、[…]の[設定を保存する]メニューから、[現在のProfile]を選択してみてください。
![[設定を保存する]―[現在のProfile]メニューを選択”](images/hhkb_life84-11.webp)
また、上記で保存したプロファイルだけをインポートすることもできます。
![[既存の設定ファイルを開く]メニューを選択”](images/hhkb_life84-12.webp)

カスタマイズしたキー配列の情報は、画像でシェアするだけじゃなく、設定ファイルごとシェアできれば便利じゃないでしょうか。
ぜひご利用くださいね。

確かに便利だし、楽しそう!
設定ファイルはこまめに保存しておこうと思います!

あ、そういえばもう一つ、確認しようと思っていたことがあるんです。
キーマップ変更ツールで、画面下の割り当て用キーボードの左上角に、三角のマークが付いているキーがあるんですけど、これはまだ実際にHHKB Studioに割り当てられていないキーを示しているという理解であっていますか?


はい。あっています。
三角マークが付いているキーは、現状のキーボードに割り当てられていないキーを示していますので、このマークも参考にして、効率よくキー設定してくださいね。
どんなカスタマイズができる?キー配列のカスタマイズ例
入力切替キー、ファンクションキーのカスタマイズ

さて、基本的なことをおさらいしたので、この後は、具体的なカスタマイズ例について一緒に確認していきましょうか?

待っていました!
入力切替えに関するキーのカスタマイズを知りたいです!
ちょうど文字入力の切り替えに関するキーをどう設定すると効率的か悩んでいたんです!

確か、英語配列をお使いでしたね。
では、英語配列と日本語配列で、文字入力に関するキーの設定例をそれぞれ見てみましょうか?
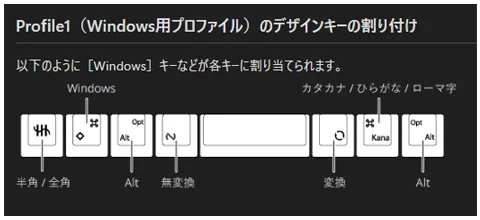
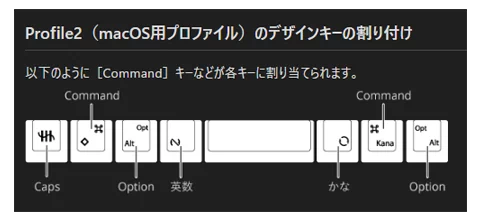
【入力切替キーの設定例(英語配列)】
英語配列でWindowsの場合に、「ひらがな←→半角英数」の入力切替のショートカットキーを設定した例です。

[Alt]+[`]を右下のWinキーに設定(Windowsの場合)
Mac OSの場合のショートカットキーは[Control]+スペースキーですかね。お使いのOSにあわせて設定してください。
【入力切替キーの設定例(日本語配列)】
日本語配列の場合は、日本語変換用の切替えキーが最初から準備されているので、初期設定のままでも使いやすいと思います。



なるほど、参考になります。
確かに日本語配列なら、あまりカスタマイズしなくても大丈夫ですね。日本語をたくさん入力するなら、やはり日本語配列が便利なのかな。(笑)

そうですね。
でも、以下のようなファンクションキーを使ったショートカットを設定するのもよいかもしれませんよ。これなら英語配列でも設定可能ですしね。
| キー | Windows | Mac OS |
|---|---|---|
| F6 | 全角ひらがな変換 | ひらがな入力 |
| F7 | 全角カタカナ変換 | カタカナ入力 |
| F8 | 半角カタカナ変換 | 英字(半角カタカナ) |
| F9 | 全角英数変換 | 全角英数字入力 |
| F10 | 半角英数変換 | 英字入力 |


そっか!確かに!
ファンクションキーを使った変換は私もよく使います!

自分がよく使うキーは押しやすい場所に設定すると便利ですよ。
ファンクションキーは、数字列よりもホームポジションにもっと近いところ(中央付近など)に設定すると、指にだいぶ余裕ができて入力がしやすいです。
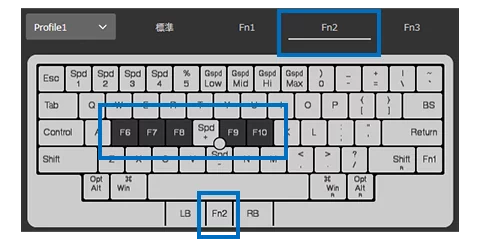
また、よく使うファンクションキーをFn2レイヤー、Fn3レイヤーなどにまとめて設定してもよいかもしれませんね。
試してみてください。
カーソルキーやテンキーのカスタマイズ

カーソルキーやテンキーのカスタマイズも意外と悩ましいです。
みなさん、どうしているのかなって思います。

初期設定ではFn1レイヤーにカーソルキーが設定されていますね。

左側に設定してもいいですし、ホームポジション近くのキーで設定するのも便利かもしれませんね。PCゲームで使う移動キーである「WASD」キーに設定する人もいますね。

ゲームの移動キーに合わせて設定するのも面白いですね。
自分好みにカスタマイズしたほうがいい、ということですね。

テンキーのカスタマイズについては、公式SNSでも紹介動画がツィートされていましたね。
キーマップ変更ツールでFn2キーを活用すれば、例えば左手だけで数字入力とかもできちゃいます。 #HHKBStudio pic.twitter.com/faqxCpMFwq
— HHKB OFFICIAL (@PFU_HHKB) March 15, 2024

確かに、左手だけで入力できると便利ですね!参考になります。

そういえば、文字と数字が印字されている数字キーと数字だけのキーがあるんですけど、これは何か違いがあるんでしょうか?

数字と文字が印字されているキーが通常の数字キーですね。
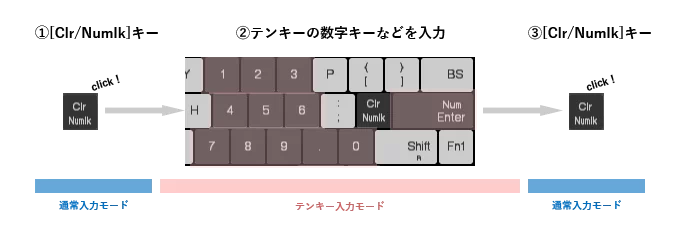
数字しか印字されていないキーは、テンキーの数字キーなのです。
なので、テンキーの数字キーを入力する場合は、最初に「Clear/Numlk」キーを押し、テンキーの入力モードにした後でテンキーの数字キーを入力する、という流れで利用するのが基本の操作になります。
ただし、「Clear/Numlk」キーやテンキーの数字キーは初期設定されていないキーなので、キーマップ変更ツールで設定する必要があります。


テンキーの数字キーと数字キーは違うものなんですね?
そういえばBlenderなどのテンキーを使うショートカットキーで、通常の数字キーを設定してもできない場合あったような??

Blenderなどのテンキーを使うショートカットキーは、このテンキー入力モードを使うと使えると思いますので、ぜひ設定してみてくださいね。


本当だ!
Blenderなどのテンキーを使うショートカットキーも、テンキーの入力モードを使うと確かに有効になります!

テンキーを定義したレイヤーを1つ設定しておくのもいいかもですね!
Web操作や各種ツールを利用するときに便利なカスタマイズ

ここまでいろいろ教えていただきましたが、もっとカスタマイズの例があったら見てみたいです!
一般的によくあるカスタマイズ例などはありますか?

カスタマイズは個人差もありますし、特にこれがおすすめ!というのはなかなか言えないところですね。
でも、先ほど紹介した、(M)キー(AnyKey)を使って修飾キーを割り当てるカスタマイズはとても便利なんじゃないかなと思います。
例えば、以下のように、ChromeなどのWebブラウザのショートカットを便利に使うことができると思いますよ。
【カスタマイズ例1】

上記のように設定すると、以下のようなChromeのショートカットが簡単に使えるようになりますよ。
| 対象操作 | ショートカット | 実際に押すキー |
|---|---|---|
| 新しいウィンドウをシークレットモードで開く | Ctrl+Shift+N | (M)+[N] |
| デベロッパーツールを開く | Ctrl+Shift+J | (M)+[J] |
| ブックマークバーの表示と非表示を切り替える | Ctrl+Shift+B | (M)+[B] |
| ブックマークマネージャーを開く | Ctrl+Shift+O | (M)+[O] |
| 閉じたタブを再度開く | Ctrl + Shift + T | (M)+[T] |

確かに!これは本当に便利ですね。
それに、Chromeに限らずAdobe系ツールなど、他のツールでも同様に使えると思うので、複雑なショートカットを使うときはとても重宝しそうです。

[Control]と[Shift]以外の[Alt]や[⌘/◇]などの修飾キーはどれでも設定可能ですよ。
よく使う組み合わせがあれば設定してみてください。

また、Adobe系のツールを使う場合、左側のキーにFn3キーを割り当て、Fn3レイヤーに複雑なショートカットをまとめて定義するのもいいかもしれません。
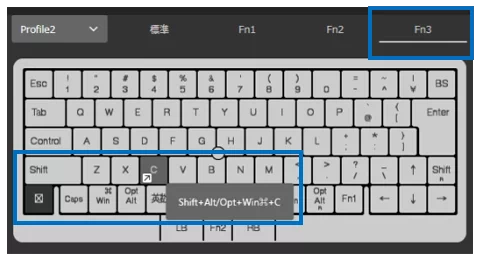
例えば、以下は、「コンテンツに応じた拡大・縮小」を行うショートカットである[⌘]+[Option]+[Shift]+[C]を、Fn3レイヤーの「C」に設定した例です。

(日本語配列:Mac OS)
Adobe系ツールを使うときは、右手でマウスを持つことも多いので、基本的に左手だけで押せるショートカットがよいと思います。でも、ショートカットの中には、両手を使わないと押せないものもありますよね。
そんなときは、Fn3キーを左手側に設定し、さらにFn3レイヤーの左手側にショートカットキーを設定すると、複雑なショートカットキーが左手だけで押せるようになり、便利になると思いますよ。

確かに!
今まで両手で押していたショートカットが片手で押せるようになるとすごく使いやすいですね!
その案、いただきます!(笑)

少しのカスタマイズで使いやすくできるので、ぜひトライしてみてくださいね。

はい!
私もいろいろなカスタマイズを試しつつ、私だけのキー配列を楽しんで作っていこうと思います!
◆
今回は、HHKB Studioのキー配列のカスタマイズということで、少し長めの記事となりましたが、いかがでしたでしょうか?
実は、キー配列のカスタマイズは、様々なツールで行うことができます。
でも、キーマップ変更ツールだけあれば、他のツールをインストールする必要がないところがHHKB(HHKB Studio)のメリットではないかと我々は考えています。
ハードウェアであるキーボード本体に設定情報が保存されているから、設定情報を簡単に持ち運ぶことができる。HHKBさえあれば、どこへ行っても、どんな端末であっても、同じ使い方ができる。それってとても便利ですよね?
皆さんも、キーマップ変更ツールを使ってキー配列を自由にカスタマイズし、様々な場所へHHKB Studioを持ち運び、いろいろな使い方を楽しんでください!
HHKB Studioが、みなさんの楽しいキーボードライフを支える心強い相棒になることを願って!
\HHKBは、購入前にレンタルしてお試しいただけます!/
ゲオあれこれレンタル
HHKBは、以下からご購入いただけます。
- 各ECモールには、「PFUダイレクト」で出店しています。
必ず、販売元が「PFUダイレクト」であることをご確認ください。